Siren and light controller & passthrough application designed for Photon 2: Emergency Systems Platform.
337
This application was made for Photon 2 to act as a replacement for complicated keybinds, offer a visual display for active states, and allow for PnP usage of physical controllers.
Photon 2 is an open-source emergency vehicle lighting, siren and systems platform for the video game Garry's Mod released in early 2024.
Today there are 33 existing keybinds in-game that are used by players. Many of these are combinations between 2 keys resulting in a complex control system that will likely expand with time.
Physical controllers do not support Plug and Play and can not be used natively with Photon 2 without extensive hardware and software knowledge.
Numerous input states are not displayed to the user due to sheer quantity and screen space requirements. Many users use additional monitors could those input states be displayed externally.
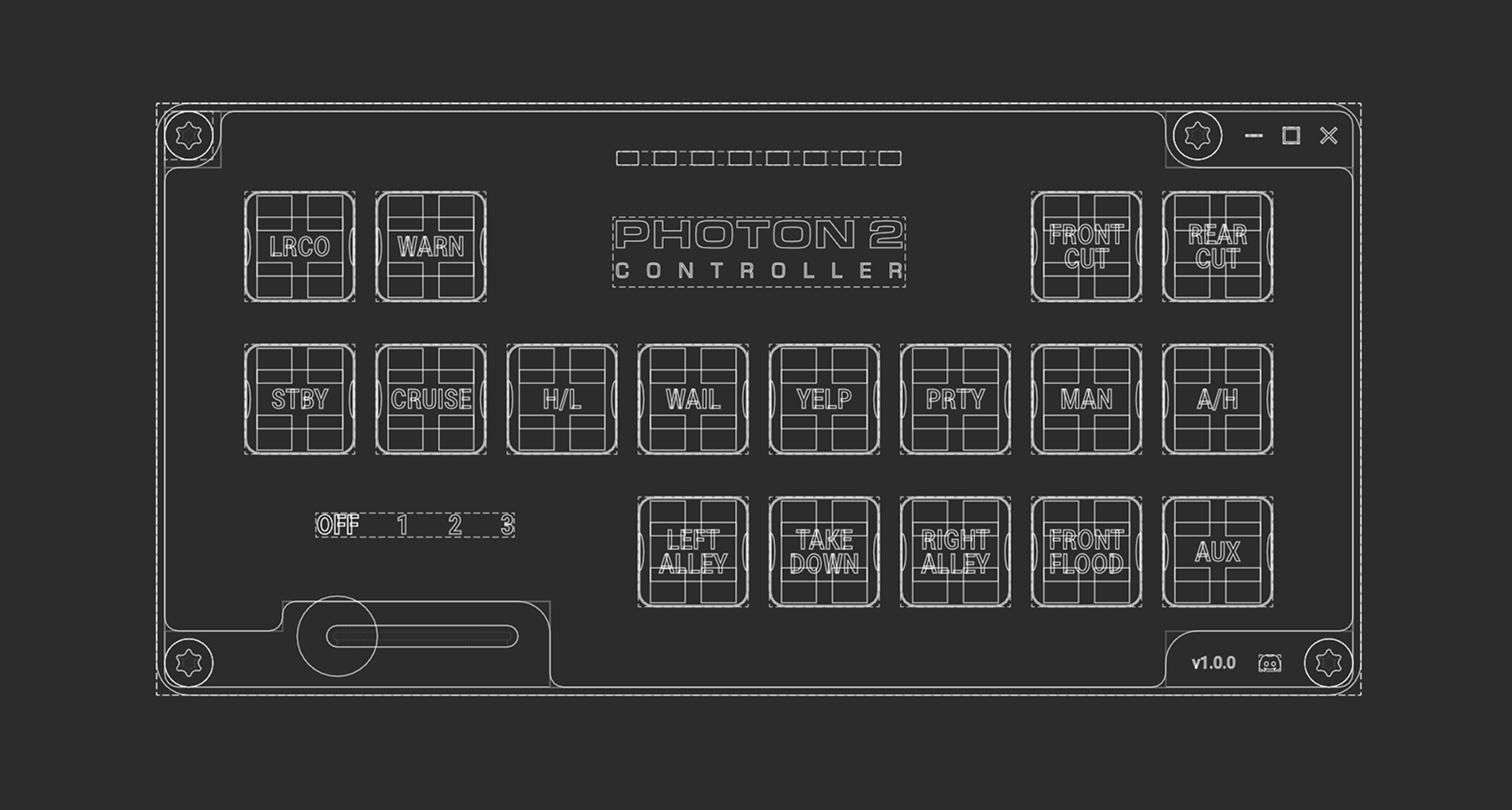
The issues above inspired me to follow similar solutions seen within audio DAC software; modeling the program on real hardware allowing for the most natural user experience. In this use case Federal Signal's Pathfinder® and SS2000 Series controllers were chosen as they both follow a standardized input layout and would offer flexibility for adjusting or adding new control surfaces. This solution would also act as a natural display of passthrough inputs on physical hardware as closely as 1:1 as possible.
Special considerations were made when designing and developing skeuomorphic inputs to remove any reliance on raster images. Inputs are entirely composed of HTML, CSS, and SVGs with fully customizable text. Each button state only requires 2 defined colors while the rest of the effect is accomplished using blend modes.

The application is currently in active development with core functionality complete. The application is capable of connecting to Photon 2, sending and receiving input states, and displaying those states visually in line with physical hardware.
Future development aims to ensure full keyboard accessibility, screen reader compatibility, and additional accessibility styling for input states.